
In most mobile app projects, the same tasks arise at the beginning. This includes, for example, navigation, dependency injection or the connection to an API interface. For e-commerce projects, a start page, category view, login and other features are usually added. These implementations usually require a lot of time.
rappid has already implemented these features.
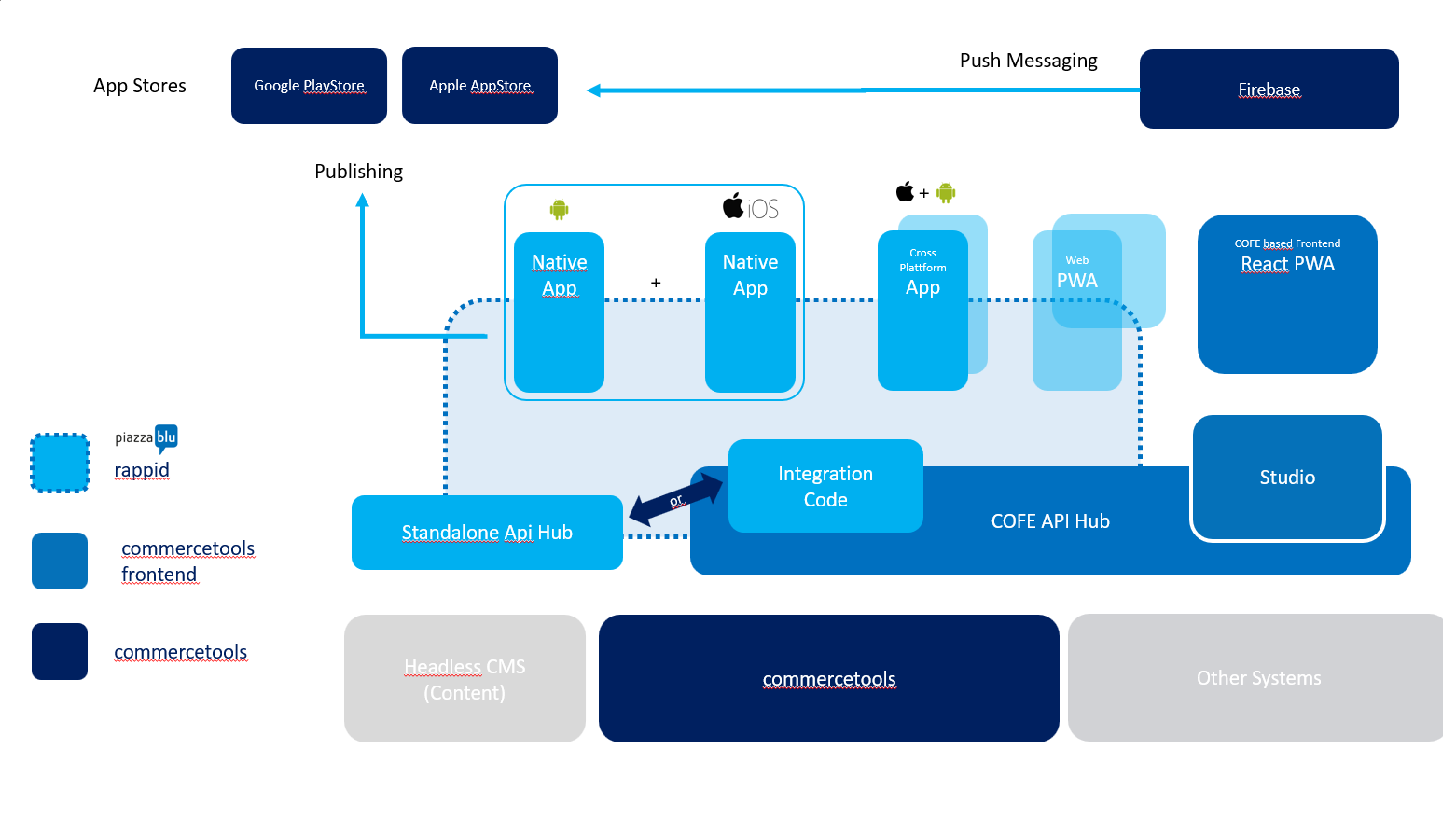
By using a variety of technologies, for which a rappid template has been created, it is not only possible for us to advise customers on the selection of a technology, but also to enable the realization of projects. Especially in app development, there are templates for native implementation in iOS (Swift) and Android (Kotlin), but also hybrid approaches in Flutter or the use of a React/next.js PWA. Even the connected API interface follows the guiding principles of the rappid templates, so that all levels up to the commercetools backend are uniformly designed.
rappid offers a quick mobile app project start and a reduction in the effort required to launch the project. In addition, you get high-quality customisability and modularity of the apps and consistency across a variety of technologies. It doesn't matter whether native, hybrid or PWA. rappid links to the commercetools API hub with all technologies and extends the shopping user experience by integrating app solutions. The core of the rappid apps is so robust that countless use cases can be built and developed on it.
Quick start of the project and the reduction of the effort required to start the project
High-quality customisability and modularity of the templates
Consistency of the templates across a variety of technologies
Ready to go connection to the commercetools API hub